Vscode插件Markdown, 今天边肖给大家带来一个解决Vscode插件Markdown PDF转换错误的方法。如果你想知道怎么做,看看下一篇文章。相信对你一定有帮助。
出现Vscode插件Markdown PDF转换错误怎么办?Vscode插件Markdown PDF转换错误的解决方案
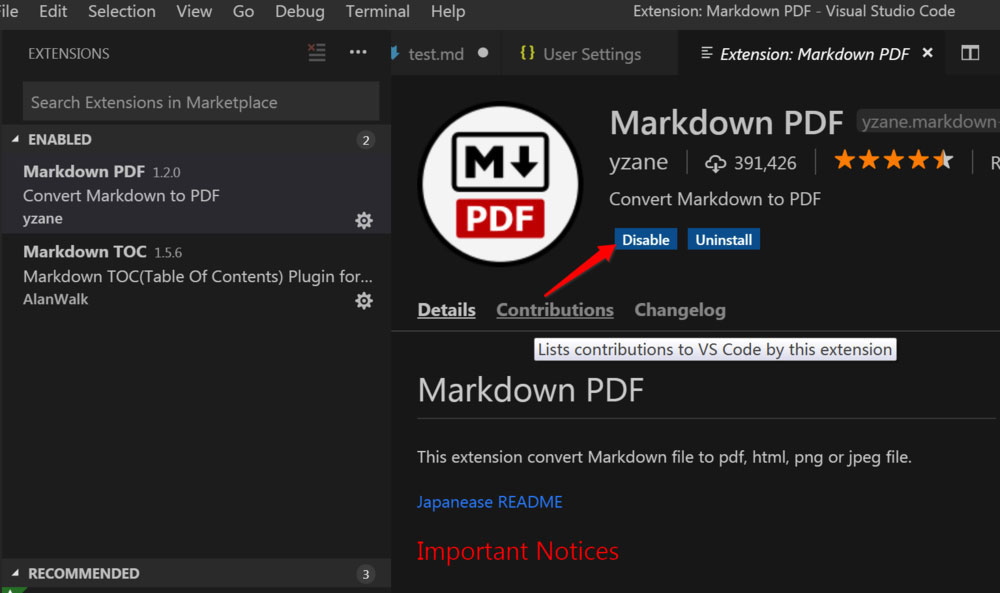
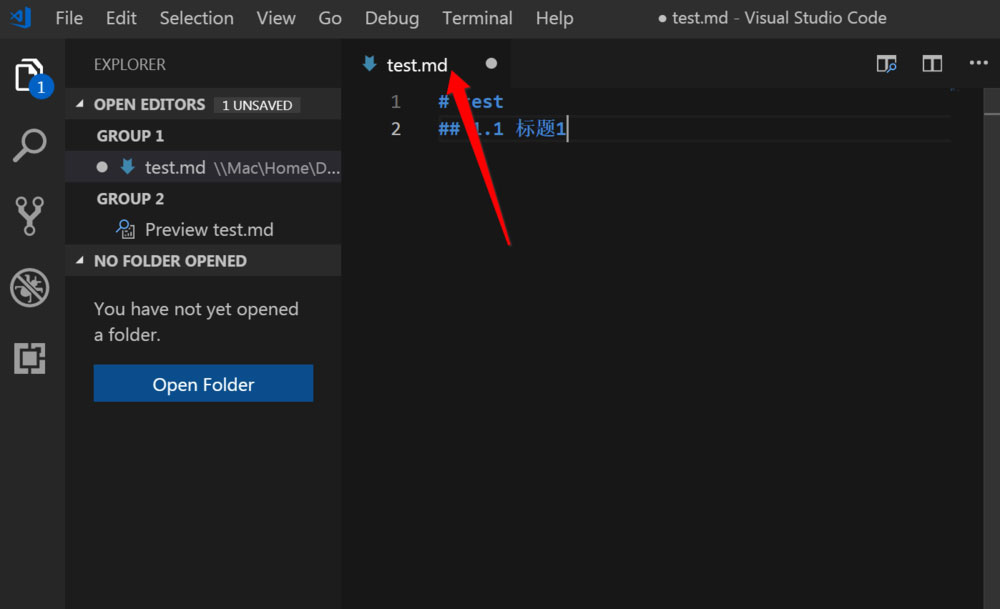
1.首先可以看到在Vscode中已经启用的Markdown PDF插件,如下图所示。

2.然后创建一个新的test.md文件来转换PDF。

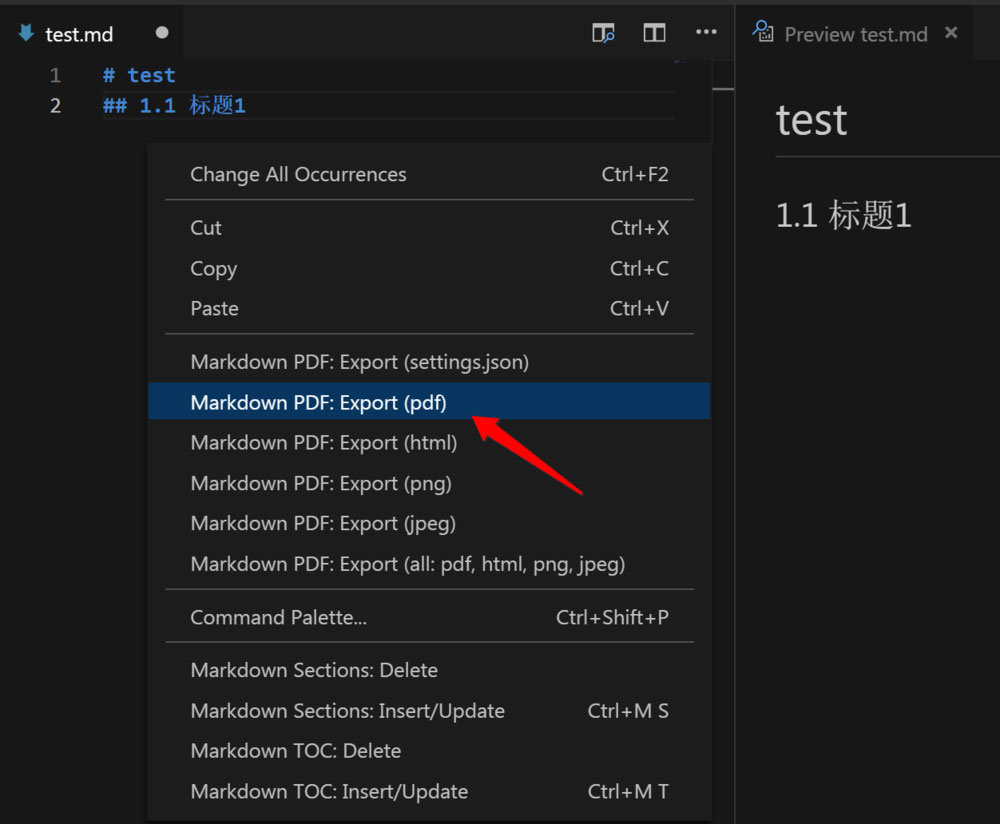
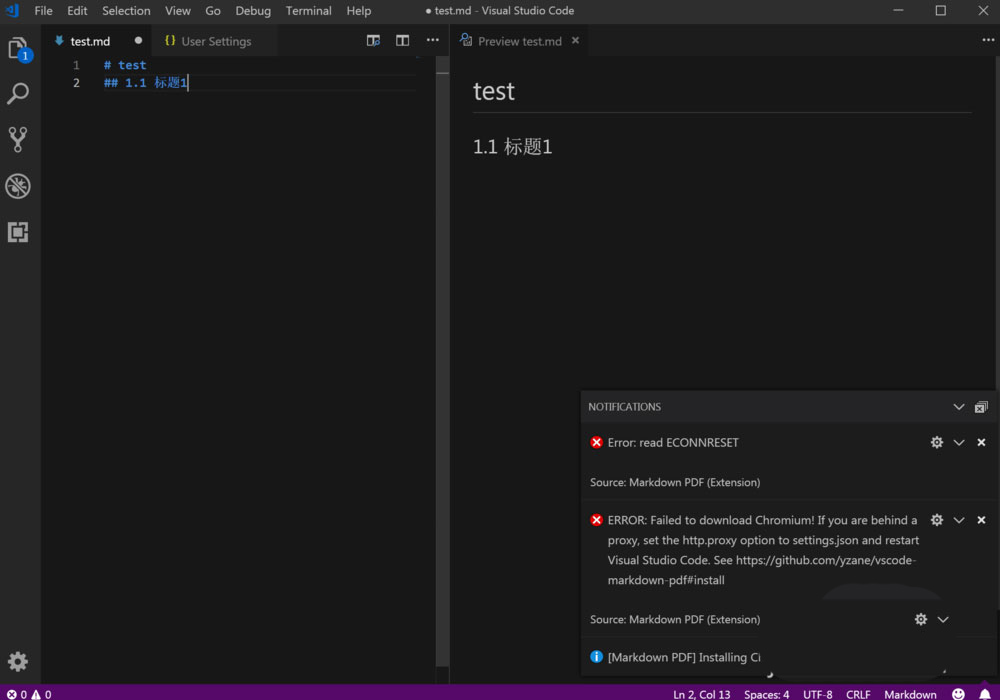
3.在编辑界面点击鼠标右键,选择导出pdf选项。过一会儿,你会遇到下面这个报错界面。


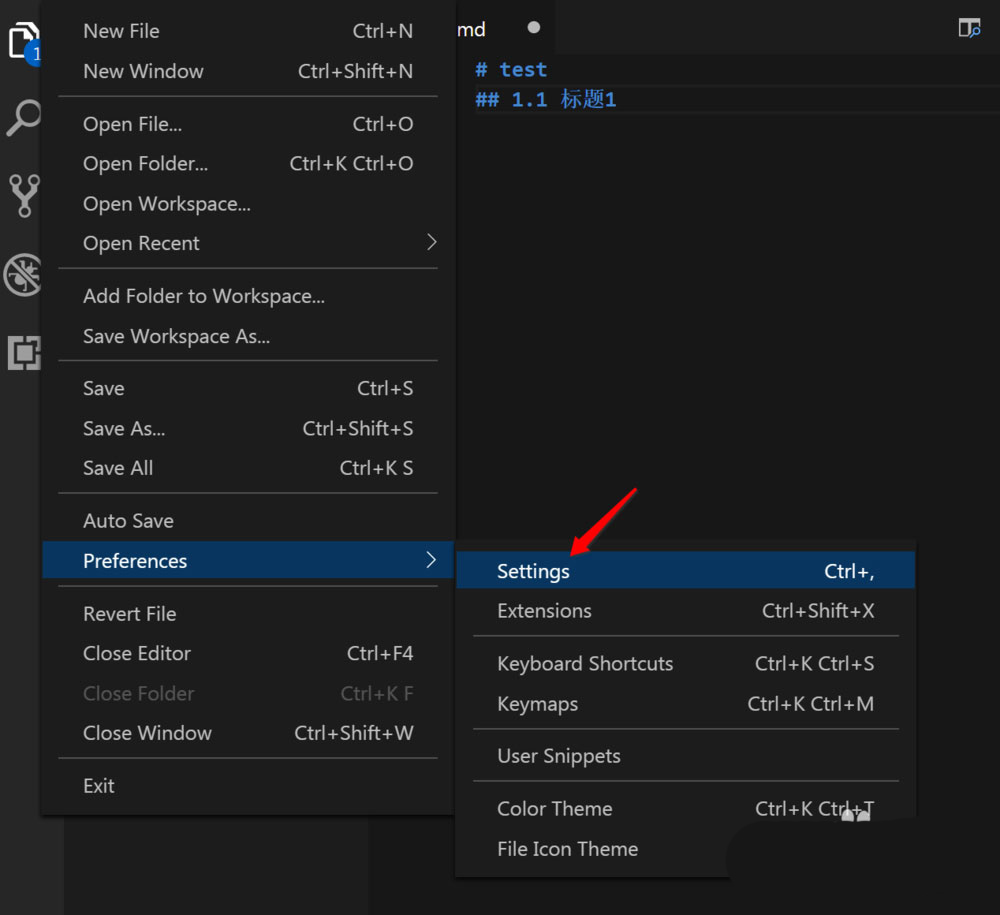
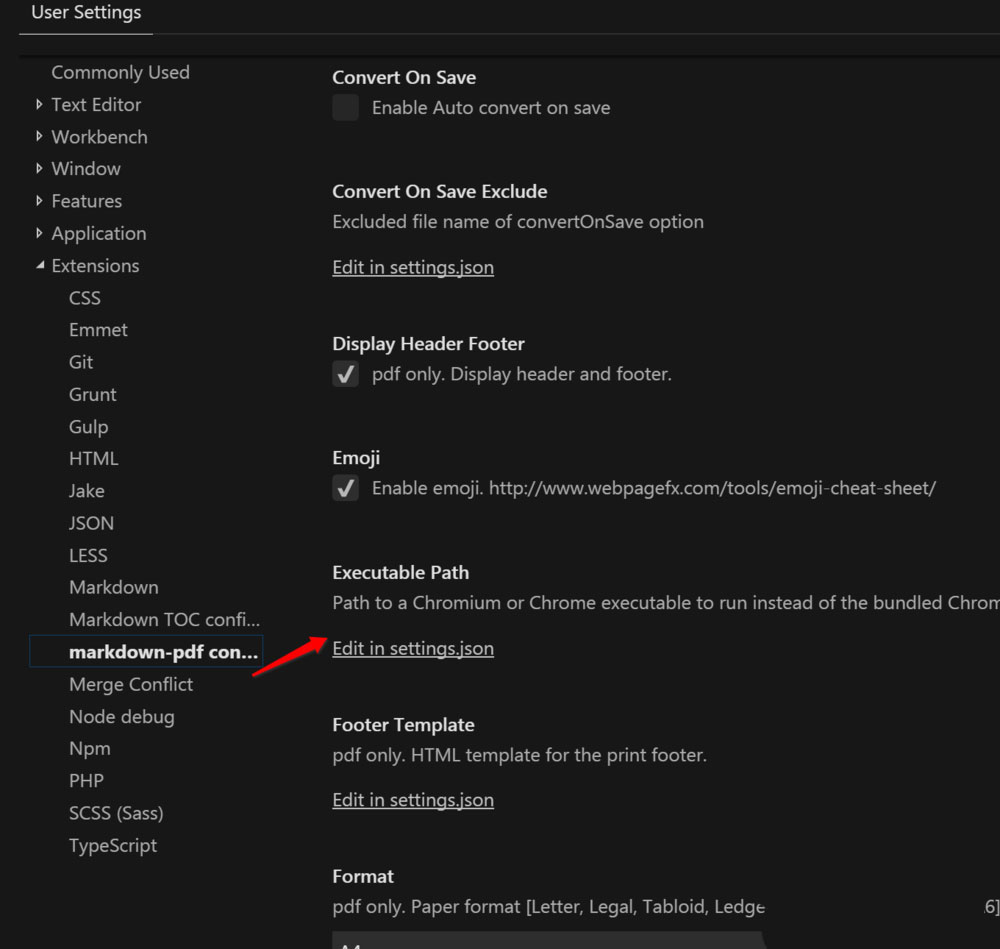
4. Next, find Preferences-Settings, find the executable path configuration item of Price Reduction -pdf in the settings interface, and click the edit link in settings.json.


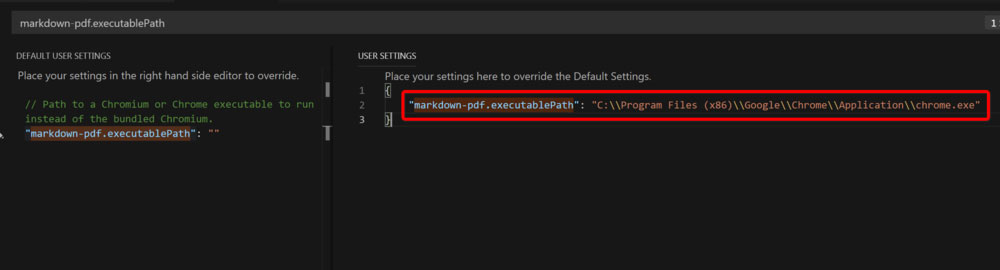
5.在用户设置中配置chrome.exe文件的完整路径。本文中的配置路径如下
'markdown-pdf.executablePath': 'C:Program Files (x86)GoogleChromeApplicationchrome.exe'
如果您的电脑上没有安装谷歌浏览器,请先安装。

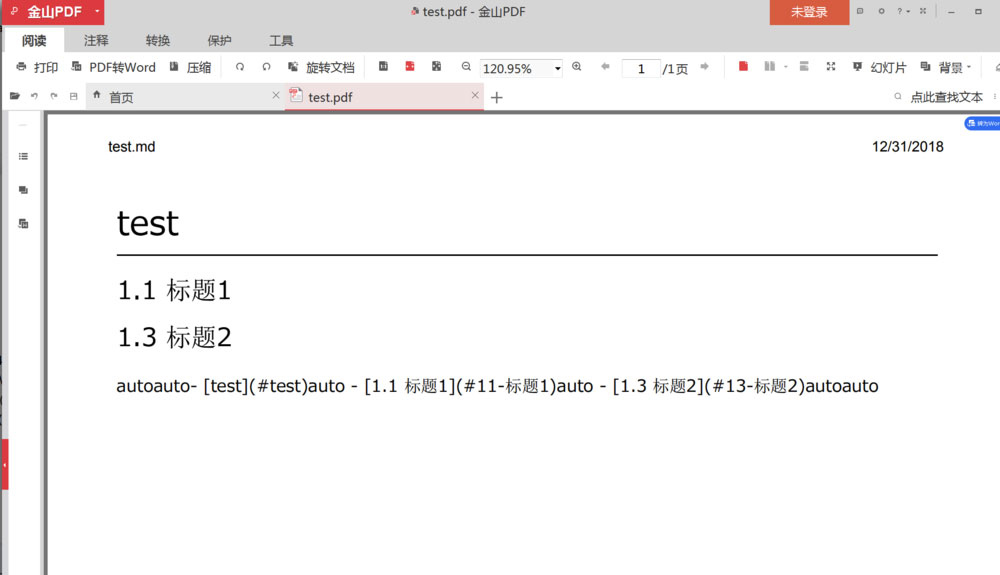
6.最终配置完成后,重启VSCode,再次执行步骤3中的转换操作,这样PDF就可以正常转换了。


感谢您的阅读和观看。希望这篇文章能帮到你!
Vscode插件Markdown,以上就是本文为您收集整理的Vscode插件Markdown最新内容,希望能帮到您!更多相关内容欢迎关注。